內容目錄
- 為什麼你該關注 Figma Config 2025?
- 5 大亮點搶先看
- Figma Sites:設計稿一鍵變全響應式網站
- Grid Auto Layout:海報、廣告一秒對齊
- Figma Make:一句話生成互動與程式碼
- Figma Draw:向量插圖超進化
- Figma Buzz:品牌內容批次生產線
- Figma Config 2025 更新重點總覽
- 作者介紹
為什麼你該關注 Figma Config 2025?

你是否常因為做廣告圖、社群貼圖或活動網頁,而在設計、繪圖與前端程式碼間更換?今年的 Figma Config 2025 一口氣發表 四大新產品 + 一核心功能,把「設計 → 網站 → 內容 → 程式」整合成單一平台,徹底改寫行銷、社群與自媒體的產製流程。
如果你有興趣經營自媒體:〈必看這篇自媒體工具介紹〉
5 大亮點搶先看
- Figma Sites:設計稿按一下就上線,年底前還有 CMS 功能。
- Grid Auto Layout:全新 2D 格線,平面排版對齊零痛點。
- Figma Make:自然語言 → 程式碼,互動原型只需一句話。
- Figma Draw:向量插圖能力直追 Illustrator,還能綁定變數讓設計更便利。
- Figma Buzz:行銷模板 + 批次產生,品牌一致性自動維護。
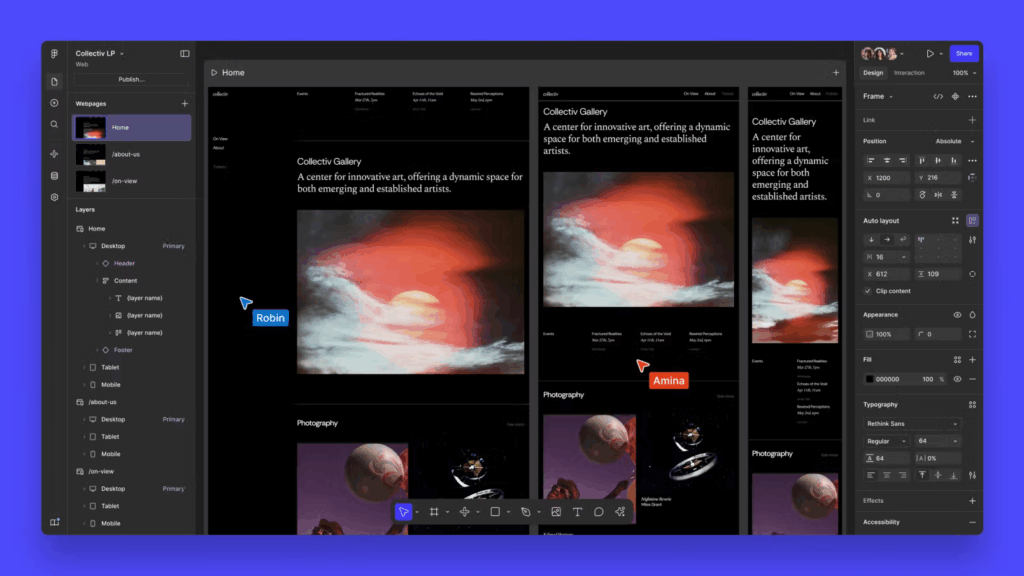
Figma Sites:設計稿一鍵變全響應式網站

定位
內建於 Figma 的無程式碼網站建置工具。設計、互動、發布一次到位。Figma
功能亮點
- RWD 版面:Auto Layout、Grid 與斷點 (Breakpoint) 同步支援,手機到桌機一次搞定。
- 多媒體互動:滑動視差、Marquee、滑鼠特效皆可點選啟用。
- 即將上線 CMS:行銷人員可直接改文案、換圖,不用再吵工程師。Figma
實戰範例
活動 Landing Page:設計師在 Figma 畫完視覺 → 小編填文案 → 點擊 Publish → 半小時內網站上線並自動適配行動裝置。
個人網站架站必看:〈常見的四個個人架站平台評比〉
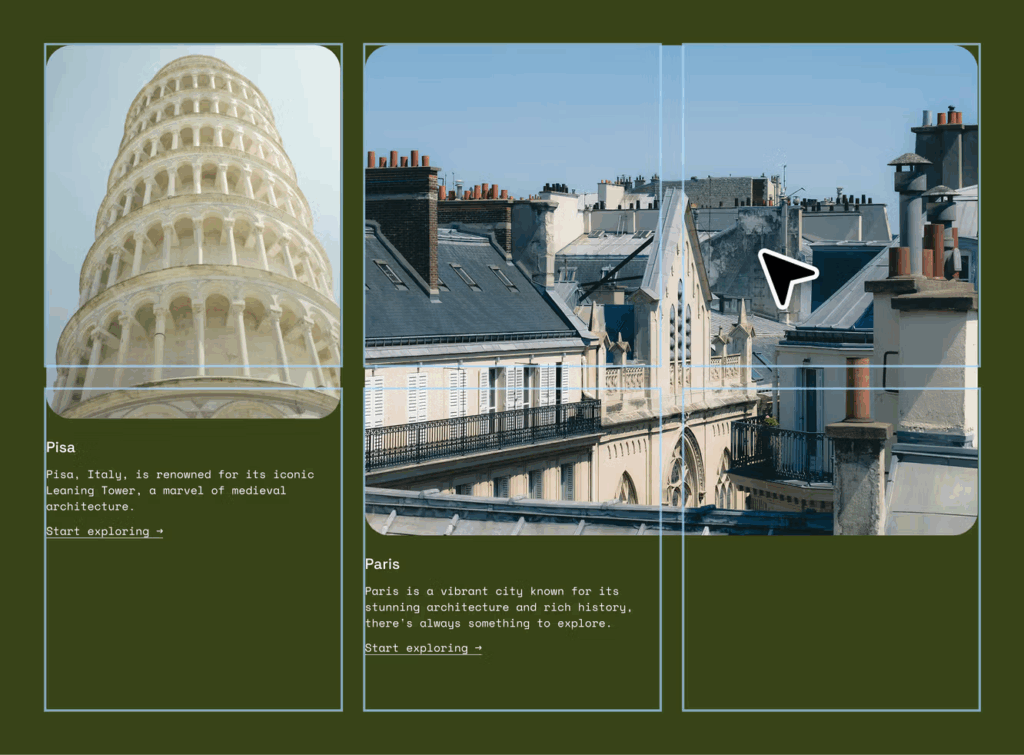
Grid Auto Layout:海報、廣告一秒對齊

定位
Auto Layout 新增的 2D 格線系統,讓「欄 × 列」排版在 Figma 裡像玩樂高。
功能亮點
- 同時設定 欄數、列數、間距,元素可跨欄列。
- 圖片拖拉會自動置入欄位中,讓排版變很簡單。
平面設計範例
| 場景 | 玩法 | 效益 |
|---|---|---|
| 海報 | 6×8 Grid,Logo 跨 2 欄置左上,主視覺跨 4×5,文字跨滿 6 欄 | 精準對齊,改尺寸也不跑版 |
| IG 九宮格 | 3×3 初排 → 改 4×3 只需改列數 | 快速預覽不同切割方案 |
| 產品型錄 | 商品卡元件拖入 Grid,設定欄 4、間距 24 px | 一鍵從 4 卡/列變 3 卡/列,排版自動重算 |
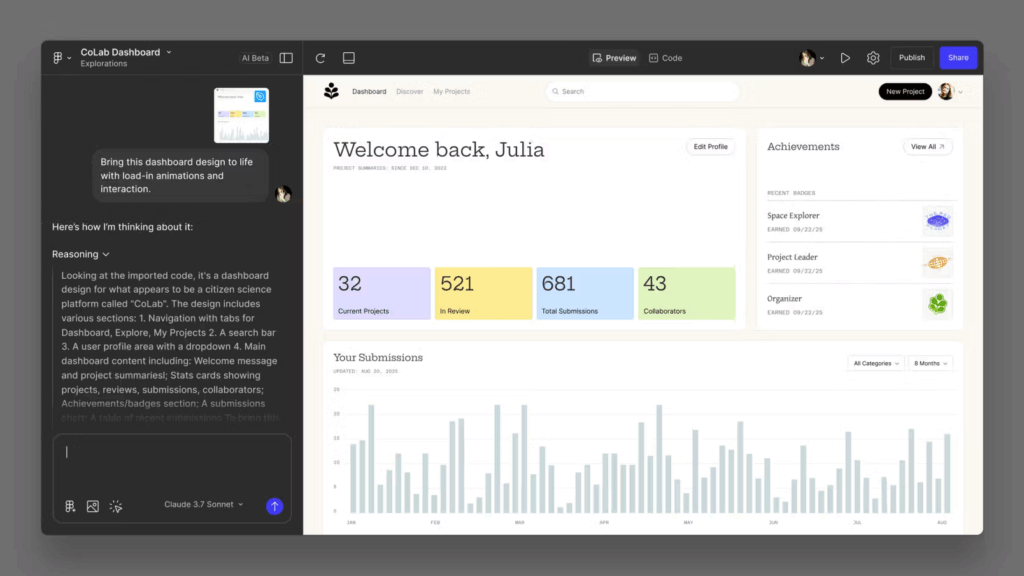
Figma Make:一句話生成互動與程式碼

定位
AI 驅動的 Prompt-to-Code/Prompt-to-Prototype 工具。
功能亮點
- 圈選元件 + 自然語言指令:例如「點擊按鈕彈出訂閱表單」。
- 高保真原型:可直接產生 React/Swift 片段,Dev Mode 同步預覽。
- 逐步細修:每次指令只改選取範圍,控制更精細。
實戰範例
PM 想要讓想法更視覺化,可以讓設計跟程式更好懂,就能直接在 Figma 去把點子給快速產出,讓溝通可以更有效率。
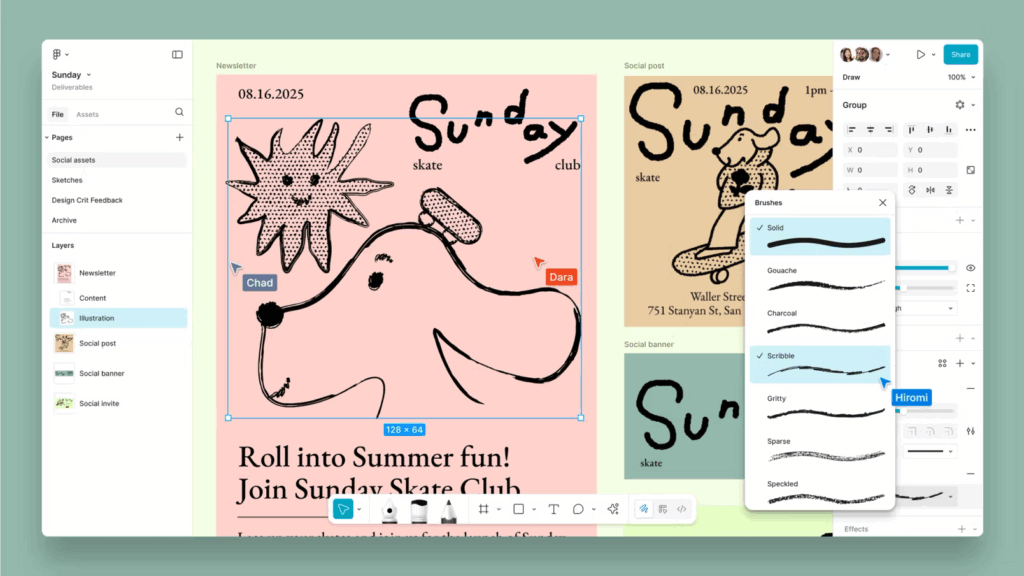
Figma Draw:向量插圖超進化

定位
把 Illustrator 級功能搬進 Figma,從線框到插圖都在同檔完成。
功能亮點
- Shape Builder、套索選取、動態筆畫、紋理/雜訊、路徑文字。
- 插圖可綁定 Color Variables,深色/淺色主題自動同步。
實戰範例
品牌吉祥物貼圖:先在 Draw 畫線稿 → 套品牌色變數 → 匯出 WebP 與 SVG,之後品牌換色只改一次變數,全貼圖自動更新。
缺少設計素材嗎?參考這篇〈設計必備四個日式插畫圖庫〉
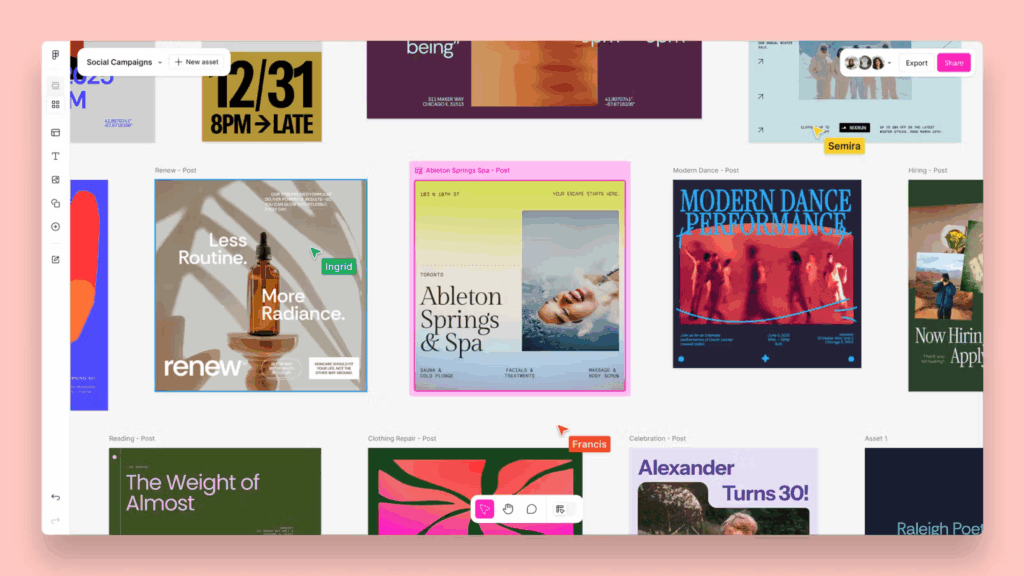
Figma Buzz:品牌內容批次生產線

定位
專為行銷與品牌團隊打造的素材產生空間。
功能亮點
- 範本鎖定:Logo、色票、字體不可亂動,開放文案與圖片區可編輯。
- Bulk Create:連結試算表,十個城市名稱 → 十張貼圖一次產出。
- Content Seat:非設計者也能進來套範本做圖。
實戰範例
行銷要為 20 個分店產生促銷海報,匯入試算表,Buzz 自動批次輸出 20 張 PNG;範本鎖定確保每張都符合品牌 CI。
Figma Config 2025 更新重點總覽
| 功能 | 核心摘要 | 主要應用 |
|---|---|---|
| Figma Sites | 設計稿一鍵發布網站,之後還會有 CMS 功能 | Landing Page、作品集、品牌官網 |
| Grid Auto Layout | 2D 欄列格線;平面排版對齊神器 | 海報、九宮格、型錄、價目表 |
| Figma Make | Prompt-to-Code AI,生成互動原型與程式碼 | Demo、MVP、動態提案 |
| Figma Draw | Illustrator 級向量工具,支援變數設定 | 插圖、Icon、資訊圖表 |
| Figma Buzz | 提供範本鎖定、批次生產等快速產出圖片功能 | 多語貼文、廣告素材、簡報模板 |
作者介紹
Portaly 傳送門是台灣團隊開發的「社群微型網站」服務,一頁整合你的品牌首頁或個人網站,永久免費使用,並且為全球第一的中文 Link-in-Bio 品牌。